요즘의 웹사이트 트렌드는 인터렉티브한 화면구성, 그리고 Canvas를 활용한 3D 기반의 애니메이션으로 더욱 풍부한 효과를 넣는게 대세입니다. 이미 해외에서는 거의 모든 웹어워드의 상을 받은 웹사이트의 경우 왠만하면 모두 다 3D 효과의 애니메이션으로 눈이 휘둥그레 지는 웹사이트들이 많이 보입니다.
아직 국내에서는 일부 대기업이나 에이전시에 보이고 있으나 조금 더 지나면 우리나라 웹디자인 트렌드 또한 외국의 그러한 3D 기반의 웹사이트가 주류가 될것이라 예상 됩니다.
여러가지 3D 효과 및 파일들을 제어하는 라이브러리가 존재합니다만 거의 원탑으로 three.js 를 많이 활용하는 것으로 보입니다. 그만큼 파워풀하고, 컨텐츠 또한 풍부합니다.
3d 라이브러리인 Three.js 소개
HTML5의 Canvas WebGL을 활용하여 애니메이션을 렌더링 하는 오픈소스 자바스크립트 라이브러리 입니다.
WebGL의 기술만으로 구현하기 어려운 Secne(애니메이션의 장면), Lighting(모델링의 빛 효과), Materials(재질), Texture(질감) 등을 라이브러리를 통해 비교적 쉽게 구현 할 수 있습니다.
Three js 구성도
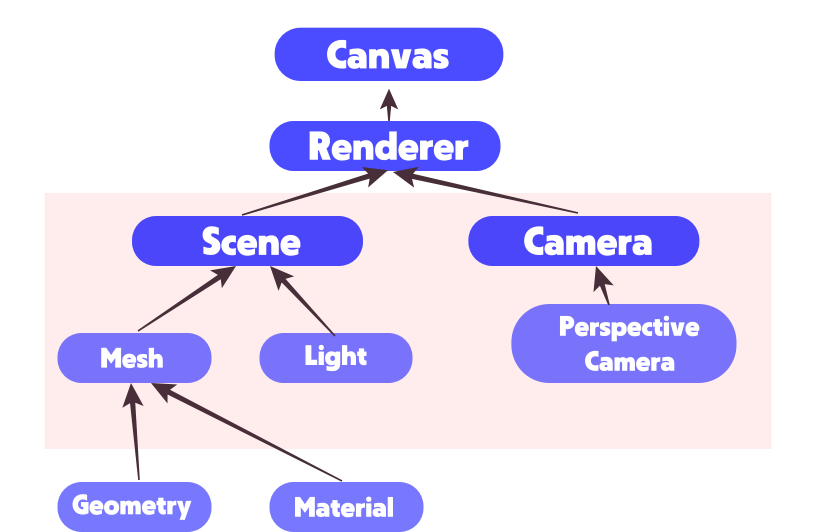
three js 를 구성도를 보면 렌더러(Renderer)와 씬(Scene), 카메라(Camera) 크게 3가지가 있습니다.
Scene
Scene(장면)은 우리가 보는 그 모든 것들을 담는 그릇입니다. 쉽게 생각하면 물체를 표현(모양, 질감, 빛조명)하는 것 입니다.
물체를 표현하는 3d파일을 로드해서 보여줄수 있고, Mesh(three js 에서 제공하는 선, 도형 기본 Mesh Object)를 이용하여 3d모양의 도형도 표현할 수 있습니다. 빛(light)의 각도를 조정하여 좀 더 현실감 있는 Scene를 구성할 수 있습니다.
Camera
카메라는 우리의 눈이라고 생각하면 됩니다.
Scene을 구성했다면 우리가 보는 시점을 설정하는 것입니다.
크게 2가지가 있습니다.
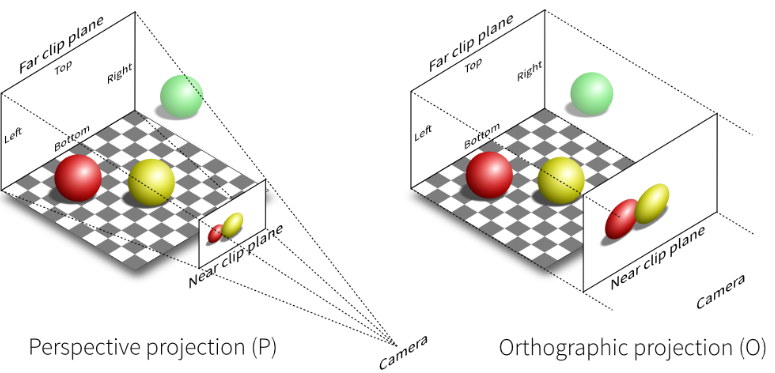
Perspective Camera - 우리가 실제로 보는것과 같은 거리감을 계산하여 원근감있게 표현되는 카메라 설정
Orthographic Camera - 거리감을 무시하여 각 오브젝트들의 원근이 배제된 각 오브젝트의 원래 크기로 보여지는 카메라 설정

Renderer
Renderer는 Scene과 Camera 2가지의 정보를 토대로 최종 결과물인 3D 화면의 결과 정보를 담고 있는 Object 입니다. 결국 이 자바스크립트 객체를 html Canvas에 넣어서 웹브라우저로 표현이 됩니다.
렌더러 객체에 속성으로 보여질 화면의 크기(setSize)나 비율(setPixelRatio)을 설정할 수 있습니다.
Geometry & Material = Mesh
Geometry는 네모난 상자, 원뿔 도형등 모양을 뜻합니다.
three js 코어에 미리 정의 된 네모난 3D 도형(BoxGeometry)를 사용하면 손쉽게 모양을 정의할 수 있고, 여기에 가로(width), 세로(height), 높이(depth) 등을 설정하여 상자의 모양을 지정 할 수 있습니다.
![![image]](https://seq.kr/data/editor/2309/thumb-2036721195_1694620900.9841_835x538.png)
Material은 Geometry로 정의된 모양의 질감, 색상, 투명도등을 정의 할 수 있습니다.
정의된 모양의 오브젝트에 광택이 나는 질감을 넣는다던가, 빛효과를 주어 도형에 그림자가 생겨 좀 더 생동감있게 보이도록 설정할 수 있고, 색상을 지정할 수 있습니다. three js 코어에서 제공하는 다양한 material 들이 있어 손쉽게 오브젝트에 질감을 표현 할 수 있습니다.
![![image]](https://seq.kr/data/editor/2309/thumb-2036721195_1694621247.8928_835x524.png)
Light
물체에 조명을 켜서 보여주는 것과 같은 설정을 Light를 통해 할 수 있습니다.
Material의 설정에 의해 빛효과를 주는 경우 Light 설정이 굳이 필요하지 않을수도 있지만, 특정 Material의 경우 Light 설정을 필요로 합니다. 조명의 색상, 빛의 밝기 강도를 통해 빛의 세부설정을 할 수 있습니다.
마치며 자료를 찾으면서 느낀건데, 일단 소스코드를 보기전에 각 단어가 주는 의미를 어느정도 이해하고 코드를 봐야지 활용 할 수 있을 것으로 예상되어 코드가 주는 그 단어의 의미와 기초적인 정보만 훓는 느낌으로 작성해보았습니다. 미비한 점이 있거나 잘못 이해한 부분이 있을수도 있겠지만 다음에는 코드작성을 통해 Hello Cube를 작성 하겠습니다.
참고링크 :
https://sbcode.net/threejs/scene-camera-renderer/
https://www.freecodecamp.org/news/render-3d-objects-in-browser-drawing-a-box-with-threejs/
https://discoverthreejs.com/book/first-steps/built-in-geometries/
https://chriscourses.com/blog/a-comprehensive-guide-to-materials-in-threejs

![![image]](https://seq.kr/data/editor/2309/2036721195_1694621899.4601.png)
![![image]](https://seq.kr/data/editor/2309/thumb-2036721195_1695052784.6436_320x156.png)

![![image]](https://seq.kr/data/editor/2308/thumb-2036721195_1692891439.3534_320x156.png)