자바스크립트는 웹 개발에 필수적인 언어입니다. 웹 브라우저에서 동적인 기능을 구현하거나, 서버 사이드에서도 사용할 수 있습니다. 하지만 자바스크립트만으로는 웹 개발을 효율적으로 하기 어렵습니다. 그래서 여러가지 도구들이 필요합니다. 이번 글에서는 자바스크립트 개발환경을 구축하는 방법을 소개하겠습니다.
자바스크립트 개발환경 구축
- 크롬 브라우저 : V8 자바스크립트 엔진이 탑재된 크롬 브라우저를 설치합니다. 자바스크립트 디버깅은 크롬 요소검사에서 진행합니다. 크롬다운로드
- 코드 에디터: 코드를 작성하고 실행할 수 있는 프로그램입니다. 예를 들면 Visual Studio Code, Atom, Sublime Text 등이 있습니다. 이 중 제일 많이 쓰는건 Vs code 입니다. 앞으로 실습은 VS code 로 진행하겠습니다.
- 노드(Node.js): 자바스크립트를 서버 사이드에서 실행할 수 있게 해주는 플랫폼입니다. 웹 서버를 구축하거나, 백엔드 로직을 작성할 수 있습니다.
- NPM: 노드 패키지 매니저(Node Package Manager)의 약자로, 자바스크립트의 라이브러리나 프레임워크를 설치하고 관리할 수 있는 도구입니다.
- 웹팩(Webpack): 자바스크립트의 모듈 번들러(Module Bundler)로, 여러 개의 자바스크립트 파일을 하나의 파일로 합치고, 최적화하고, 변환해주는 도구입니다.
- 바벨(Babel): 자바스크립트의 트랜스파일러(Transpiler)로, 최신의 자바스크립트 문법을 구형의 브라우저에서도 호환되게 해주는 도구입니다.
우선 코드에디터인 Visual Studio Code 설치하고 설정하는 방법을 알아보겠습니다.
자바스크립트 개발을 위한 Vs code 설치 및 환경설정, Hello world 출력하기
위에 Download를 통해 설치 합니다.
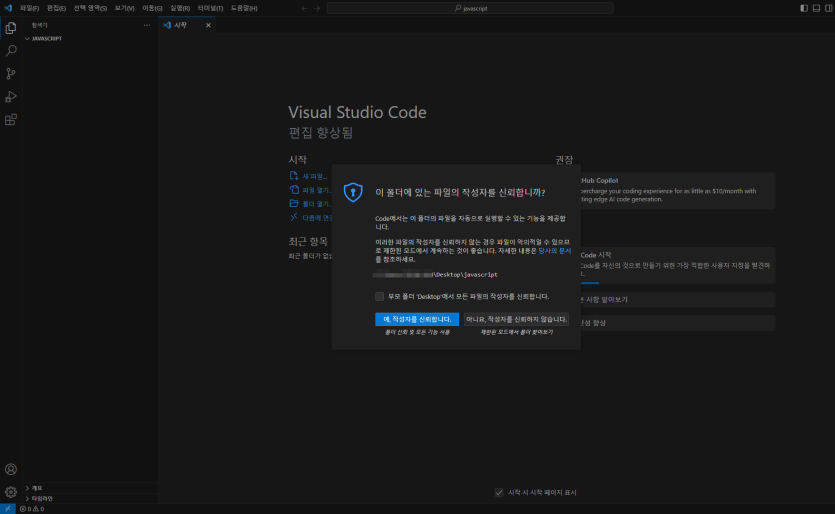
설치 하고 난 후 바탕화면 "javascript" 폴더를 생성 후 그 폴더를 긁어다가 vs code 에 마우스를 올리면,
이 폴더에 있는 파일의 작성자를 신뢰합니까? 라고 뜨고 신뢰합니다. 를 누르면 프로젝트 폴더로 열립니다.
왼쪽에 아이콘 모양 순서대로 설명하면
- 1번째 : 프로젝트 폴더
- 2번째 : 프로젝트 폴더내에 검색
- 3번째 : Github 연동( 추후 설명 )
- 4번째 : 실행 및 디버그
- 5번째 : 확장프로그램 설치
아래의 VS code의 확장프로그램에서 아래 링크를 클릭하여 설치를 진행합니다.
한국어 확장프로그램
Live Server
Auto Close Tag
Auto Rename Tag
JavaScript (ES6) code snippets
위 확장프로그램을 모두 설치한 후 아래와 같이 진행 합니다.
- 우선 제일 좌측 1번째 아이콘을 클릭하여 새파일을 생성합니다. "index.html"
- 느낌표 ! 한개 입력 후 탭을 클릭하면 기초 html 태그가 구성 됩니다.
- body 본문에 아래의 소스를 입력 후 우측 제일 하단에 "Go Live" 를 클릭해서 localhost 를 실행합니다.
console.log("Hello World!");
![![image]](https://seq.kr/data/editor/2308/thumb-1794428362_1693401821.7235_835x606.png)
- 크롬창 실행하면 빈화면이 뜨겠지만 F12 클릭(또는 우클릭 후 "요소검사" 선택) 후 "Console" 탭을 클릭하면 Hello World! 가 출력된 것을 볼 수 있습니다.
![![image]](https://seq.kr/data/editor/2308/thumb-1794428362_1693401947.7353_835x504.png)
- 이렇게 해서 콘솔창에 자바스크립트 구문으로 Hello World! 를 출력했습니다.
시작이 반이죠~ 이제 앞으로 무작정 따라하기로 진행하면 됩니다.


![![image]](https://seq.kr/data/editor/2308/thumb-1794428362_1693401237.3245_835x585.png)
![![image]](https://seq.kr/data/editor/2309/thumb-2036721195_1695052784.6436_320x156.png)

![![image]](https://seq.kr/data/editor/2308/thumb-2036721195_1692891439.3534_320x156.png)