자바스크립트란?
브라우저 내에서 작동하는 스크립팅(프로그래밍) 언어입니다.
브라우저를 통해 우리가 웹페이지를 볼 때 자바스크립트가 없다면 움직임이지 않는 아주 지루한 페이지로 밖에 볼 수 없습니다. 예를 들어 구글 지도와 같은 사용자의 마우스 클릭 후 움직임으로 지도(맵)정보를 이리저리 이동하면서 볼수 있는 대표적인 예의 웹페이지가 바로 자바스크립트를 이용하여 사용자의 행동(마우스 클릭, 움직임)에 따라 반응하여 움직이게 해주는 아주 유용한 프로그래밍 언어 입니다.
자바스크립트로 할 수 있는 일
* 사용자의 액션에 따라 웹페이지의 컨텐츠 실시간 업데이트 변경 ( 네이버쇼핑에서 상품 상세검색 시 클릭과 동시에 상품 리스트 업데이트 반영)
* 실시간 지도 탐색 (네이버지도, 구글지도)
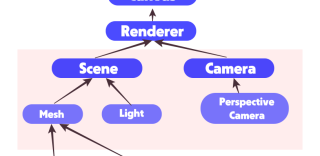
* 2D / 3D 그래픽 & Canvas 드로잉 및 애니메이션 구현가능
* 영상 및 이미지 미디어 정보 다루기 (유튜브)
이렇듯 자바스크립트의 좋은 점이 많이 있지만 이 언어만으로 웹컨텐츠를 모두 구성 할 수 없습니다.
웹컨텐츠 구성은 HTML로, 구성된 웹 HTML의 디자인을 꾸미는 CSS, 그리고 이 모두를 제어 하고, 변화 시킬수 있는 Javascript 이렇게 3총사가 있는데요.
자바스크립트의 동료들
- HTML : 웹컨텐츠를 짜임새 구성할 수 있는언어 입니다. 컨텐츠를 정의하여 목차, 제목, 본문 글, 인용 글, 웹페이지에 이미지 삽입, 영상 삽입 등 다양한 컨텐츠를 구조화 하여 내용을 구성할 수 있는 마크업 언어 입니다.
- CSS : 꾸며진 HTML 구조(Tag) 단위로 글자 색상, 배경 색상, 선 색상, 컨텐츠 구성모양 등 다양한 스타일을 정의하여 HTML로 구성된 컨텐츠를 사용자가 보기 쉽게 꾸밀 수 있습니다.
- Javascript : 위의 HTML과 CSS를 컨트롤 하여 내용(HTML) 및 스타일(CSS)을 변화시켜 인터렉션한 웹사이트를 제작 할수도 있고, 이미지 또는 영상의 애니메이션 효과를 넣는 등 그 외 다양한 모든 작업들을 수행 할 수 있습니다.
HTML 코드만 작성하면 결과는 아래와 같습니다.
코드
<span class="spn-1">나는 슈남(슈퍼남편) 입니다.</span>
결과물
나는 슈남(슈퍼남편) 입니다.
여기에 CSS를 더한다면 아래와 같이 변경이 됩니다.
span.spn-1 {
color:#5762d6;
text-decoration:unerline;
border:1px solid #ddd;
border-radius:5px;
background-color:#e8e8e8;
padding:10px 15px;
cursor:pointer;
display:inline-block;
}
결과물
나는 슈남(슈퍼남편) 입니다.
여기 결과물에 사용자가 마우스 클릭 시 액션을 넣을 수 있는게 Javascript 입니다.
const p1 = document.querySelector('.spn-1');
p1.addEventListener("click", function(){
p1.style.color = '#e8e8e8';
p1.style.backgroundColor = '#5762d6';
p1.textContent = "사실 나는 무엇이든 다 잘 하는 슈남(슈퍼남자) 입니다.";
});
결과물
나는 슈남(슈퍼남편) 입니다.
이렇게 자바스크립트 코드로 컨텐츠도 변경하고, 스타일도 변경할 수 있습니다.
다음 블로그 포스팅에서는 간단한 자바스크립트 문법을 배워보도록 하겠습니다.
![![image]](https://seq.kr/data/editor/2308/2036721195_1692891439.3534.png)
![![image]](https://seq.kr/data/editor/2309/thumb-2036721195_1695052784.6436_320x156.png)